How to build and deploy GitHub Pages with custom gems
GitHub’s own gem for github-pages includes a comprehensive list of dependencies that GitHub uses to build and deploy our static site. However, if we add any extra Ruby Gems to our Gemfile, the default GitHub build action succeeds but we’re shown and emailed the following warning:

Our static site is also missing the features of our extra gems 😞
Fortunately, it’s a straightforward fix of 2 steps:
1. Add a new build and deploy Action

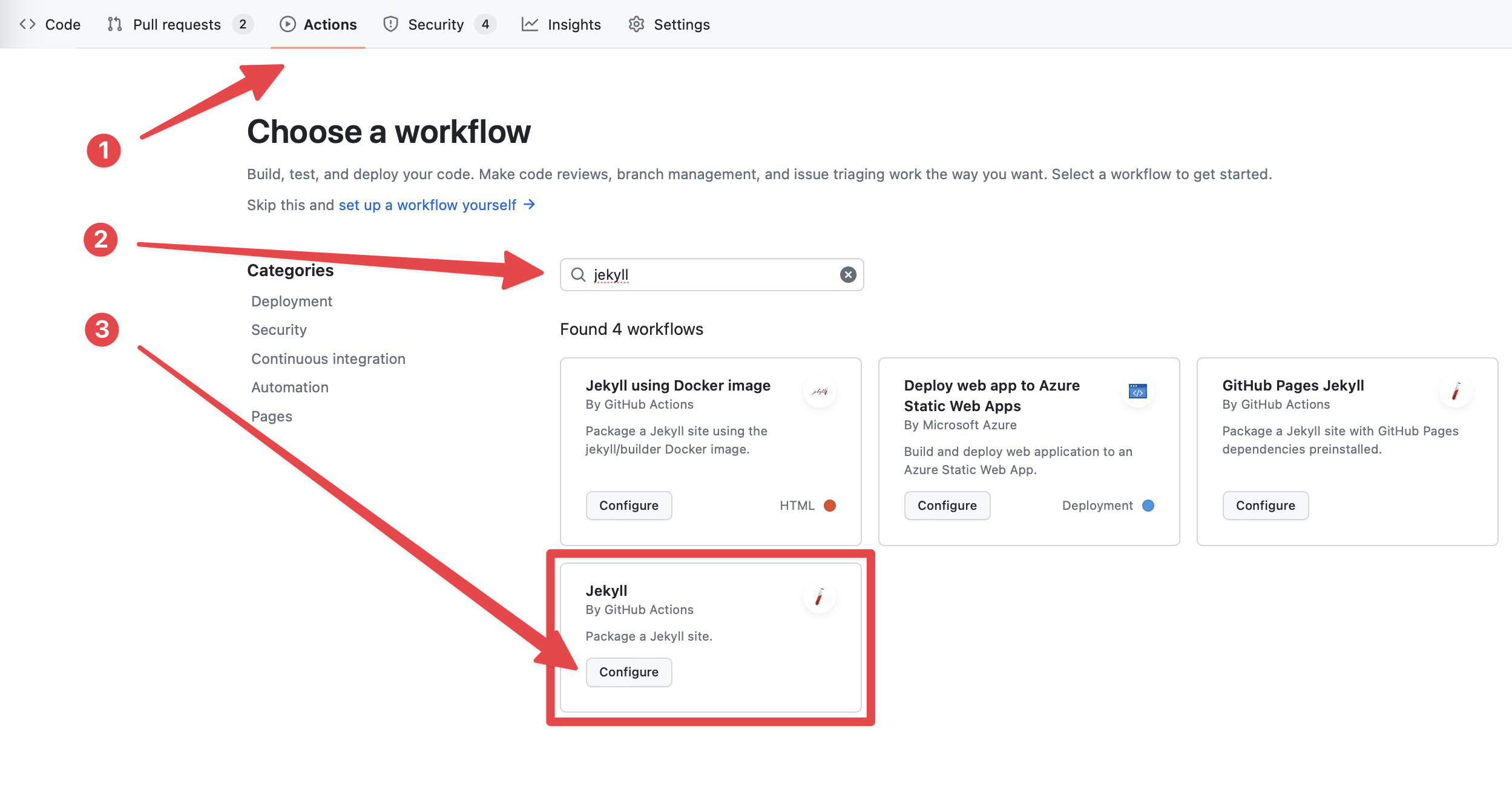
- With the site repository open, select
Actionsand then New workflow - Search for ‘jekyll’
- Find the Jekyll workflow and click Configure
This will open an editor. The only thing we need to check and possibly change is around line 39:
ruby-version: 3.1# Not needed with a .ruby-version file
Jekyll doesn’t currently support v3, so if we have a .ruby-version file in our repo we can delete or comment out this line, or if we don’t, we can simply change this to:
ruby-version: 2.7.4
The current version of Ruby that GitHub Pages supports for build environments is documented and at the time of publication is `2.7.4`
- Click Commit changes... and fill in the commit message.
Now to tell GitHub to use it…
2. Configure GitHub to use our new Workflow

Now we just need to tell GitHub to use our new workflow:
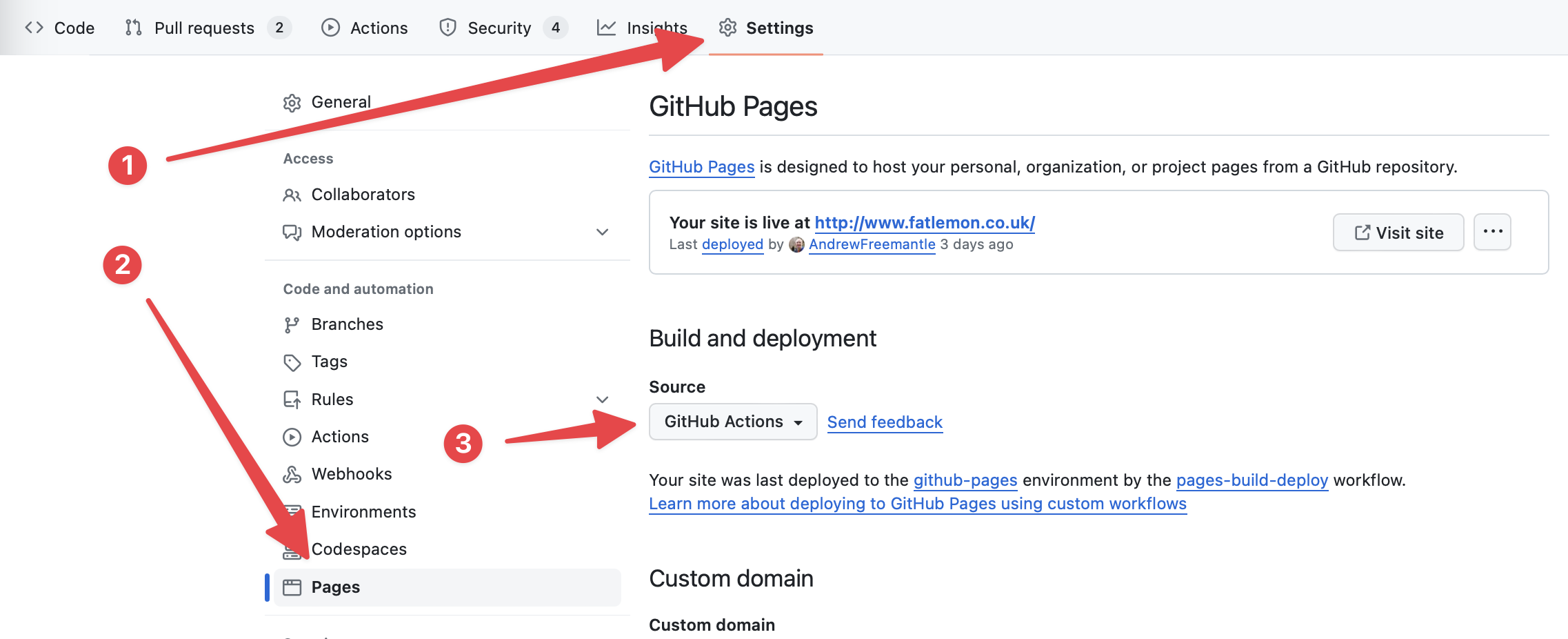
- Select
Settings - Then, from the left-hand menu choose
Pages - Find the
Build and deploymentheading, and change theSourcefrom the defaultDeploy from a branchtoGitHub Actions
That’s it!

 All of my writing is licensed under a
All of my writing is licensed under a